More book reviews and what I’ve been up to…
I just noticed that I hadn’t posted anything here for what feels like ages – since August the 15th.
So I thought, hmmm, better write something.
But what? A quick update on what’s been going on perhaps? That’ll do…
I’ve been working quite a bit with the brilliant free and open source vtiger CRM recently. Looking at some of the less widely used features and updating our training materials for the recent 5.10 release. I’ve also just submitted a small patch for the Customer Portal feature, to do with its web layout and have been thinking about how best to improve this, and the Webforms modules, to make them easier to customise.
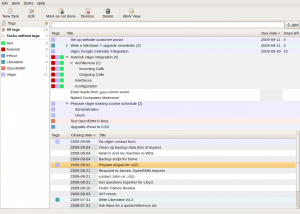
I am also really enjoying using a great little python application called “Getting Things Gnome“. It one of those simple applications which does one job, does it very well and is easy to use. It’s basically an app for jotting down your todo list and making sure you get things done… Here’s what it looks like on my Ubuntu Jaunty desktop:
I also had a mail from those nice people at Packt Publishing suggesting two new books to look at and review for them, In fact a co-author of one of them actually requested that Packt contact me to do a review 🙂 Flattery indeed.
So, we now have four books in the pipeline in no particular order:
Implementing, Administering, and Consulting on Commercial IP Telephony Solutions
- Written by four Asterisk Professionals, this book brings their years of experience together in an easy-to-understand guide to working with Asterisk in small, medium and larger Commercial environments
- Packed with hints, tips, and best practice – learn to avoid the pitfalls that can hinder an Asterisk implementation
- Focused chapters provide thorough, comprehensive, and self-contained instructions on how to deploy Asterisk across different commercial scenarios
This will probably be the first one I read when they arrive next week. It’s hot-off the press, just been released and can be ordered from Packt’s web site here.
My little Asus 1008HA netbook is running very happily with the Alpha build of Ubuntu Karmic Koala. I was at the swimming pool yesterday (not in it but taking my son to his lesson) and using 3G mobile internet to get on line. Battery life is good although not as long as is quoted by Asus. I reckon I get about 3 1/2 to 4hrs of good use. But that is mainly when powering a 3G dongle too – and they get hot. Karmic is shaping up to be a great release I think although to be frank I am really not sure about the new Gwibber interface, and the Empathy IM client hasn’t really floated my boat yet. But hey ho, never mind, at least we have a choice folks.
We are planning some new marketing activities over the coming months, what with the forthcoming release of the best desktop OS of all time and Microsoft releasing their rewrite of Vista, October should be a fun month. Hopefully we’ll have lots of interesting stuff to write about.
In fact I want to share with you a backup script I’ve written in Bash for my home office network and what may well end up being expanded and developed to support some of our commercial systems too. Well I think it’s pretty cool anyway. It wakes up machines in the middle of the night, uses – currently – rsync to back them up, then turns them off again. Configuration is easy and it seems to be working fine. When I get a mo I’ll publish the script source and let you all comment on my terrible bash skills. But I like it…
So there!
Early Father’s Day Present: DiE6
The postman dutifully did his ‘thang’ today and dropped off some letters. One was a small package that needed to be signed for and it was addressed to me 🙂Was it an early Father’s Day present? No. I was expecting something as it happens.
One of our very good customers, Clive from ion design it (for whom we do a fair bit of Joomla! work – see here for one our recent projects), told me a while ago that he’d seen something he thought was right “up my street”.
He certainly wasn’t wrong.
If you haven’t worked out what DiE6 represents, click on the image or here to find out more. [Guess what I will be wearing to the pub this evening]
A most worthwhile and laudable campaign if you ask me.
Although just a small part of me wonders a little bit; It does certainly create more work… 😉
The Open Sourcerer Gets A New Theme
I’ve been meaning to do this for some time now. It is time for a small face-lift.
I spend quite a bit of my time doing work for clients on Joomla! including building clean templates from a graphic designer’s images. But I haven’t needed to build a template (theme) for WordPress before which felt like I’d been missing out on or something.
So, here is my first – from scratch – WordPress theme. I’ve called it “Open Sourcerer”. I hope you like it and it works in your browser; please do tell me if it doesn’t although any IE6 users will have to put up with a fixed width layout because I really can’t be arsed to hack around that oh-so-crappy browser when I’m not being paid. Another great “feature” of IE 6 & 7 from my tests is that apparently Microshit are unable to make the text cursor (I-beam) adapt to the environment it finds itself in, so consequently it is very hard to see it against this dark brown background colour. Honestly, is it really so bloody hard to get right? Firefox seems to manage it fine, as does Midori, a “lightweight” Webkit based browser. So if you are reading this with IE and wonder where your cursor has gone, go and get a proper browser for pete’s sake. Anyway, enough of trying to pander to bad commercial software.
This theme is a flexible-width layout from 800-1200px wide which should be fine for most users. The sidebar with the widgets is fixed at 215px currently. If there are any WordPress gurus out there I’d appreciate any feedback on what’s missing or important from this theme. Comparing “Open Sourcerer” to the Default theme there are quite a few other php files in there which I saw no need for. Perhaps overriding the defaults is only necessary if you have a specific kind of layout?
After reading a bit and getting nowhere regarding how to create a WordPress theme from scratch, I came across this gem of a how-to. It’s concise, clear, straightforward and simple. That suited me fine and got me started; thank you Sam Parkinson for sharing your knowledge with us.
 I really like dark backgrounds for blogs. The inspiration for this one started by stumbling across this Dark Smoke theme quite by accident and then thinking about the colours of the “New Wave” and “Dust” themes for Gnome that are supplied in Ubuntu 9.04 (Jaunty Jackalope). Here is my desktop using the Dust theme (yes I know I shouldn’t have all those files lying around!).
I really like dark backgrounds for blogs. The inspiration for this one started by stumbling across this Dark Smoke theme quite by accident and then thinking about the colours of the “New Wave” and “Dust” themes for Gnome that are supplied in Ubuntu 9.04 (Jaunty Jackalope). Here is my desktop using the Dust theme (yes I know I shouldn’t have all those files lying around!).
So, what you see here is a fairly simple 2 column theme, that is flexible in width between 800 and 1200px. The lovely dark brown [almost black] background colour is the same as used in the Dark Smoke theme mentioned above. The other browns are simply lighter shades of the same I achieved in Gcolor2 by just shifting the brightness value. The red is The Open Learning Centre‘s logo colour (#D40000) and the main text colour is taken straight from the Gnome windows and panels in a default Ubuntu desktop using the Dust theme. As for typefaces, if you have the free and open Liberation fonts installed, which I strongly recommend, that will be the font-type rendered. Alternatives are (in order) Arial, Helvetica, sans-serif;
The graphic at the top is a section cut from one of the fantastic Hubble telescope images that are freely available. This one in fact.
One aspect of template creation and maintenance I am very keen on is the separation of stylesheets by function. In the main style.css file in my theme, you won’t find much actual styling other than some global resets. What you will see however is this:
/* Make it easy to alter stuff... */
@import url("css/layout.css");
@import url("css/header.css");
@import url("css/menu.css");
@import url("css/content.css");
@import url("css/sidebar.css");
@import url("css/footer.css");
@import url("css/wordpress.css");
@import url("css/tweeks.css");
Hopefully the names of the stylesheets are enough to identify what styling they contain. To my mind this makes it so much easier to navigate when you want to make a change as opposed to trawling through one very long and usually randomly ordered stylesheet.
You can download the theme from here and can modify, hack and/or edit as you wish. It is released under the GPLv3 License.
Update: I made a few small changes to the theme in the vain hope that it may be acceptable for the WordPress.org Theme Directory. Thanks Kirrus for making the suggestion. It was a good idea and made me test my theme more thoroughly too!
Update 2: It worked. This theme has been accepted and is now being hosted on the Theme Directory. I wrote a short piece about that here.
Joomla! Hacking: Menus, Modules, Articles and Rings
I wanted to share a little Joomla! hacking I did the other day for two reasons:
- Because I think what I managed to do was pretty damn cool (someone else might think otherwise of course),
- Because I think there must be a better, less intrusive, way to do what I wanted. So I am hoping for some comments from hardcore Joomla! guys.
So, the scenario is this: A good customer of ours, ion design it a web design firm, asked me to build them a template, from scratch, for a particular client of theirs. This is something I’ve done before and will probably do again (basically, in this role, I help the artists with a fantastic eye for design make their artwork work in Joomla!). Clive, my customer, does come up with some cracking designs… Follow some of the links from his home page if you’re interested.
After being given the job, I started looking through the 5 page PDF which he submitted with the design. One page had a rather troubling menu layout…
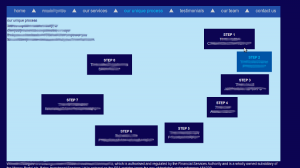
After quite a bit of head scratching, this is actually what I have managed to achieve. The image is taken straight from Firefox 3 running on Ubuntu 8.10. That is Joomla! 1.5.9, the blue boxes arranged in an elipse are actually real Joomla! menu items! At this stage, the template is still being developed and doesn’t have the proper graphics but the basic physical layout and structure is there.
Each dark blue box in-the-round is a regular menu item in Joomla! that is a sub-menu of the menu shown along the top. Using the new split-menu technique in Joomla! 1.5 I am able to use seperate menu modules to display different layers of a single menu heirarchy, so that I can retain the “active” highlighting in the main menu for example.
Making the menu items appear in this ring arrangement isn’t really too hard; I just used absolute positioning of the
. It even mostly works in IE6!
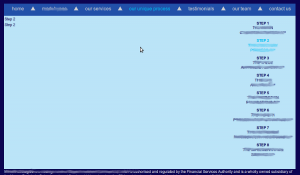
However, there is a much bigger issue… On other pages of the site, the same sub-menu content needs to be displayed but with a different, more traditional, layout; as here:
To achive this I realised there were several problems to overcome:
- The titles in the sub-menu needed to break across several lines so they wrapped consistently,
- the menu module responsible for displaying the menu had to be the same for both layouts or I would lose the active highlighting of the top menu,
- I wanted to have a single menu so it was easy for my customer or their end-user to modify and update the site,
- the ring menu really needed to be text based so it was properly indexable and accessible,
- Joomla! only allows custom CSS class or id tags to be added at the module level and not at the article level.
To fix the first problem, having line breaks (or [br] for example, anywhere in Joomla! Including in menu titles. The plugin then converts these BB codes to XHTML codes on the fly.
In the end, the solution for the menu layout itself was fairly straightforward, but required a minor hack to the Joomla! core (you can’t use the override facility here) and a small eval script on the template’s index.php page.
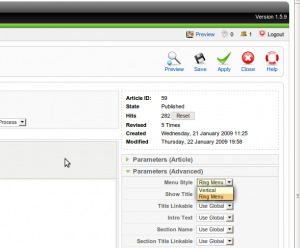
I added a custom radio list parameter (ring_menu) to the article.xml file in administrator/components/com_content/models/article.xml:
On the particular article where I wanted the menu displayed “in-the-round” I set this radio list param to “Ring Menu”. The option is shown in the Article Advanced Parameters accordion (the default setting is “vertical” BTW). You can see how the custom parameter is displayed here. Note the first item in the Parameters (Advanced) menu on this screenshot.
Now we have a parameter to play with, in the template’s index.php file in the area, I can read this value into a php variable ($class).
// This loads a custom article parameter "Ring Menu". The custom parameter is defined in
// administrator/components/com_content/models/article.xml. It defaults to Vertical, the other
// option currently is "Ring Menu".
// We can read this parameter and apply a different style to a module based on the page
$params = &JComponentHelper::getParams( 'com_content' );
$class = $params->get('ring_menu');
Further down the script, where the menu module itself is loaded, the $class variable is echoed into the surrounding div. Thus, when the particular article in question is loaded, the container div for the menu changes from
More on Number 10’s website fiasco
Being “that-kind-of-a-bloke”, I thought I’d dig a bit further into the Number 10 Steals Free WordPress Theme story 😉
Here’s the background:
- No. 10 Are running WordPress1
- The theme (or template) is based on one called NetWorker2
- The attribution and copyright notice that is in the original footer has been removed
- The site claims to be Crown Copyright and makes no reference to the CC-by-sa license used in the original template
I am a bit confused here. Why would a web design shop (or “Full Service New Media Agency” as they call themselves), who were apparently paid the best part of £100k for this job3, use somebody else’s template as the basis for their design?
- You might think it would be because using a pre-made template would save you loads of tricky coding and playing around with CSS trying to get your site to look the same in IE6, IE7, Firefox, Safari and Opera [A task I am quite familiar with myself].
- You might also think that using a pre-made template would allow you to make minor modifications, add some different images and give you something that looks really different.
- Of course it might be simply that you don’t have time to create a new theme from scratch and using an “off-the-shelf” template will mean you can get the site up and running much faster.
- Or another possibility could be that you like ripping off your customers for as much as possible and using a free (or even a bought) template will mean your costs are minimal.
All, some, or none of the above could be reasons to use an existing template as a basis for your new design.
So how much new coding would be needed making the changes to an existing template to suit your new design? 10%, 20%, maybe even 50% and it would still be worth while…
Get this: the revised stylesheet from Anthony Baggett’s template is more than 6 times the original’s length and size! And that isn’t all made up of whitespace either…
The original stylesheet4 is 612 lines in length and is 9234 bytes in size (9KB).
The modified stylesheet5 is 3826 lines long and weighs in at a frankly astonishing 63724 bytes (63KB)!
You can obviously download the two stylesheets from their websites directly (I recommend using a plugin for Firefox called Web Developer) or to make things easier, I have made them available at the bottom of this page.
Looking through the new file, the amount of duplication and repetition of styling of the same, or very similar elements, is quite odd. It certainly isn’t the way I would construct a theme. Why duplicate the same styling over, and over, and over again when you could craft the logic so that each of these elements have a commonality that could then be controlled with a much smaller stylesheet?
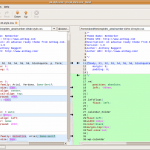
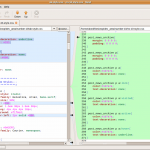
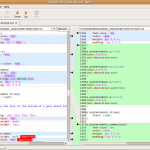
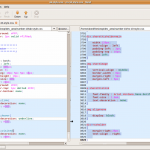
Here are a few screenshots showing some of the differences between the two files. In the brilliant Open Source comparison application Meld I’m using here, the original stylesheet is shown in the left pane and the modified one is on the right. The first image shows the very top of both files with Anthony’s header still in tact. The second and third are just a couple of fairly random points where the new file contains a great deal of repetition as I am walking down through the files. The final image shows the bottom of both files (note the line numbers!).




One thing that is clear from using a tool like Meld is that these two files are definitely related. The way the application displays the differences, it is clear where the files are the same and where they differ. The larger file is certainly a derivative work of Anthony’s original.
Another aspect I found rather funny in this investigation was the method of version control for this huge stylesheet. Both stylesheets have the same version number and there doesn’t appear to have been any tool used to update the header as would be usual. How on earth does a business that develops a ~4000 line stylesheet manage to do that without using some sort of versioning system?
I have helped businesses use and modify pre-made templates for Joomla!, and to be honest if you are making changes of any significance to these templates, it is almost always easier and quicker and cheaper to start from scratch. For small mods and changes pre-bought templates can be really good value (I mean $50 is fairly average), but getting your head around someone else’s code is never easy and takes considerable time. For major alterations it just doesn’t make financial sense.
Now, making additions and changes just to the stylesheet of more than 6 times the original is not good business sense in my opinion. How much more work have they done to the PHP code that we can’t see? We know they have modified at least index.php (by removing the WordPress statistic generator meta tag) and footer.php (by removing Anthony’s copyright notice). But if they have made SO MANY changes and additions to the stylesheet, there surely must be a good deal of altered php code, or additions, in the core php files too? Surely, it would have been easier to make a new template from scratch in this instance?
This leads on to the other question that might be worth digging into a bit more; GPL violations:
“If” the developers have modified the WordPress engine, as is being suggested as a possibility here, and then sold it to the Government, in my humble understanding that means they have distributed their modifications. That means those modifications must also be licensed under the GPL. I had a quick look on New Media Maze’s web site and couldn’t find an area for software downloads or mention of the GPL. That doesn’t say anything to be honest and there might be nothing to this, but it would be interesting to find out a bit more… Is there a real WordPress guru who can look at the “footprint” of the XHTML the site generates and tell if it is different? Or are there any other ways to tell if it has been modified?
Anyway, what a wheez this all is for us bloggers: It just isn’t Gordon’s year is it…
1. www.number10.gov.uk/
2. NetWorker Theme
3. £100k for WordPress site
4. Anthony’s original stylesheet
5. No. 10’s heavily modified stylesheet
Crunch Proofing Your Business?
I know I’m kind of preaching to the converted here but I have been thinking about ideas to promote OSS, and our company’s services, here in the UK. And I’m particularly thinking about this with regards to our current economic climate, i.e. very dodgy.
For most of the readership of this blog it will come as no surprise that Open Source is a bloody great way to avoid spending money on software. That’s a very simple argument and one that has merit. But clearly capital cost isn’t the only answer and replacing existing infrastructure with something new, even if it is free, can be costly in other ways.
So are there other benefits and factors where Open Source Software solutions can be of distinct benefit in these rather troubled times?
Well I think there are, and I’ve dumped some of my rather random thoughts down here. I’d love to hear your opinion on them and get any other suggestions you may have too:
- To me, a major benefit of OSS to a business is when they are looking to deploy a new solution or service. Be it a CRM, or ERP, or perhaps their business model has changed and they need to actually do something fundamentally different to survive. Deploying OSS in this scenario is almost a no-brainer. You will have to pay to integrate this new service to some degree whatever solution you select; so why not use a free one and one that gives you an ability to adapt and change features in a far simpler way than with a proprietary system?
- But now, cash is really tight. It is even more important that your business gets every penny it can from any investment it makes. So there may be an even simpler argument: If you can’t afford to invest in a proprietary software solution but you can get similar functionality from a free OSS solution, can you really afford NOT to go down the OSS route? Your competitors probably will.
- Is OSS now the ONLY choice for the cash-strapped business? You can’t stand still. You have to do something to generate more leads/revenue/cash flow or improve operating efficiency etc. Standing still in our current climate is equivalent to going backwards in a growth economy.
- Vista bashing? Many firms will probably be getting close to needing an upgrade cycle on their desktops. Do they go Vista? There are a whole world of reason why not too, including performance, reliability, security and the need to upgrade hardware. Is OSS ready for the Desktop. Personally I think so; but does Joe Blogs? Can they be convinced? We are certainly hearing more positive noises in this direction but is it a step-too-far? The costs of replacing your desktop licenses is going to be pretty steep.
- How about bringing certain tasks back in-house? Many businesses will outsource to external companies specific jobs or functions that they use on a regular basis. By deploying OSS in-house, could they do some of this work themselves and save money, speed up the process, become more efficient? I’m thinking of these sort of things: basic graphics work, PDF creation, page layout, web design/maintenance. There’s no cost to download and install The Gimp, Inkscape, OpenOffice.org or Scribus. Moving a web site to a decent CMS like Joomla! from a hard-coded site (that you have to go back to your web designer every time you want content changed) could provide longer term benefits although this would require some up front cost.
- Security. Is it a big deal for most SMEs? It doesn’t crop up that much in discussion. So I don’t think it is an area to major on. Do you? Clearly there are big advantages to using OSS (Linux) on the desktop for protection from almost all malware. But with existing infrastructure protected by AV, Firewalls, filters and IDS etc, is it worth changing? For it’s own sake probably not, but as part of a bigger overhaul, probably.
- Servers and networked services. With M$’s release of Windows Server 2008(tm), is there an opportunity to promote the OSS alternative? Again, upgrades are not going to be cheap. Current VAR expertise will be limited with the new platform so where is the downside to using OSS based servers instead? Free, secure, immensely flexible and scalable. We have just seen Alfresco announce that their Open Source ECM now fully supports Microsoft’s Sharepoint stack. The big benefit here is in keeping your businesses’ documents on an open platform. Not locked inside a proprietary M$ one where you will be forever asked to pay to get continued access to your data.
That’s it for now. If you got this far, thanks!
I’d like to think this might become a short series of posts if we can get more and better ideas from you too.