Joomla! Hacking: Menus, Modules, Articles and Rings
I wanted to share a little Joomla! hacking I did the other day for two reasons:
- Because I think what I managed to do was pretty damn cool (someone else might think otherwise of course),
- Because I think there must be a better, less intrusive, way to do what I wanted. So I am hoping for some comments from hardcore Joomla! guys.
So, the scenario is this: A good customer of ours, ion design it a web design firm, asked me to build them a template, from scratch, for a particular client of theirs. This is something I’ve done before and will probably do again (basically, in this role, I help the artists with a fantastic eye for design make their artwork work in Joomla!). Clive, my customer, does come up with some cracking designs… Follow some of the links from his home page if you’re interested.
After being given the job, I started looking through the 5 page PDF which he submitted with the design. One page had a rather troubling menu layout…
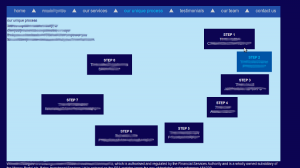
After quite a bit of head scratching, this is actually what I have managed to achieve. The image is taken straight from Firefox 3 running on Ubuntu 8.10. That is Joomla! 1.5.9, the blue boxes arranged in an elipse are actually real Joomla! menu items! At this stage, the template is still being developed and doesn’t have the proper graphics but the basic physical layout and structure is there.
Each dark blue box in-the-round is a regular menu item in Joomla! that is a sub-menu of the menu shown along the top. Using the new split-menu technique in Joomla! 1.5 I am able to use seperate menu modules to display different layers of a single menu heirarchy, so that I can retain the “active” highlighting in the main menu for example.
Making the menu items appear in this ring arrangement isn’t really too hard; I just used absolute positioning of the
. It even mostly works in IE6!
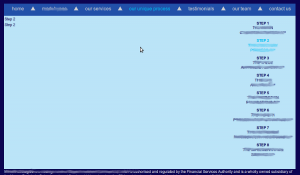
However, there is a much bigger issue… On other pages of the site, the same sub-menu content needs to be displayed but with a different, more traditional, layout; as here:
To achive this I realised there were several problems to overcome:
- The titles in the sub-menu needed to break across several lines so they wrapped consistently,
- the menu module responsible for displaying the menu had to be the same for both layouts or I would lose the active highlighting of the top menu,
- I wanted to have a single menu so it was easy for my customer or their end-user to modify and update the site,
- the ring menu really needed to be text based so it was properly indexable and accessible,
- Joomla! only allows custom CSS class or id tags to be added at the module level and not at the article level.
To fix the first problem, having line breaks (or [br] for example, anywhere in Joomla! Including in menu titles. The plugin then converts these BB codes to XHTML codes on the fly.
In the end, the solution for the menu layout itself was fairly straightforward, but required a minor hack to the Joomla! core (you can’t use the override facility here) and a small eval script on the template’s index.php page.
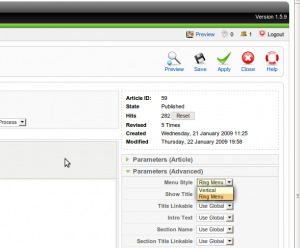
I added a custom radio list parameter (ring_menu) to the article.xml file in administrator/components/com_content/models/article.xml:
On the particular article where I wanted the menu displayed “in-the-round” I set this radio list param to “Ring Menu”. The option is shown in the Article Advanced Parameters accordion (the default setting is “vertical” BTW). You can see how the custom parameter is displayed here. Note the first item in the Parameters (Advanced) menu on this screenshot.
Now we have a parameter to play with, in the template’s index.php file in the area, I can read this value into a php variable ($class).
// This loads a custom article parameter "Ring Menu". The custom parameter is defined in
// administrator/components/com_content/models/article.xml. It defaults to Vertical, the other
// option currently is "Ring Menu".
// We can read this parameter and apply a different style to a module based on the page
$params = &JComponentHelper::getParams( 'com_content' );
$class = $params->get('ring_menu');
Further down the script, where the menu module itself is loaded, the $class variable is echoed into the surrounding div. Thus, when the particular article in question is loaded, the container div for the menu changes from






Nice work, I like the ring idea!
You _can_ add stuff to the parameters — or anywhere in the UI for that matter — without hacking. You’d need a system plugin, that adds some javascript to the page, which in turn inserts html. Depending on what you want to achieve, you can intercept tasks like save, apply, … from the system plugin as well, so you can process the data from your added form fields.
Downside: it’s a lot of work if all you’re only going to use it once for a customer. If you’re going to do hacks like these a lot, you could write a generic plugin where you just ‘fill in the blanks’.
Mathias
@Mathias,
Thanks for the comments and suggestions and welcome to my blog 🙂
It is a shame that you can’t use the override facility in the template to extend the system parameters as you can with the output modules.
For something so “relatively” simple – I think what I came up with is less work than your suggestion although I agree, if it is something that becomes more “useful” then it would make sense to create an extension.
I did think about trying to access the unique article ID from within the template’s index.php and that would have also done it for this site, but apart from the fact I couldn’t work out how to get that information, it would be far less flexible, e.g. If you rebuilt the page you’d need to change the code in the template and it gets messy if you want it for more than one article…
Cheers
Alan
It’s really cool, and it helped me do my job. Tnx a lot 🙂
[…] Comments christos on Remote Firefox over X/SSHMK on Joomla! Hacking: Menus, Modules, Articles and RingsBoycott Novell » Links 03/03/2009: Linux Gets Thumbs-up in Phones, New ARM/Linux Gadget on […]
[…] good customers, Clive from ion design it (for whom we do a fair bit of Joomla! work – see here for one our recent projects), told me a while ago that he’d seen something he thought was […]
Great article!
It’s given me ideas on how to ‘hack’ my current project site 😀
A possibly ‘dumb’ Q though – how did you achieve the list of menu titles along the top?
Are these joomla sections or straight menu items? I’m having troubles making section titles clickable AND highlighted when a current section is active.
Any pointers on this would be appreciated!
Cheers,
Natacha
The top menu is a normal Joomla! menu. I am using the split menu feature of Joomla! 1.5 so sub items can be displayed in a different module position to the top level menu items in this case. The site is now live and you can see it working here: http://wealth-strategies.co.uk/
Cheers
Alan
Hmmm. I think I figured it out… I need a single main menu item which contains a bunch of sections. Then I need to set the this menu’s style to be ‘List’ and the position to be ‘hornav’.
Took me a while to ‘get’ it but i think i’ve finally ‘got’ it.. and without any hacks required. 😀
Good Article. Nice work.
Thanks!!!
The ring idea is really great.