Early Father’s Day Present: DiE6
The postman dutifully did his ‘thang’ today and dropped off some letters. One was a small package that needed to be signed for and it was addressed to me 🙂Was it an early Father’s Day present? No. I was expecting something as it happens.
One of our very good customers, Clive from ion design it (for whom we do a fair bit of Joomla! work – see here for one our recent projects), told me a while ago that he’d seen something he thought was right “up my street”.
He certainly wasn’t wrong.
If you haven’t worked out what DiE6 represents, click on the image or here to find out more. [Guess what I will be wearing to the pub this evening]
A most worthwhile and laudable campaign if you ask me.
Although just a small part of me wonders a little bit; It does certainly create more work… 😉
Did Microsoft make Firefox?
This post by Matt Assay discussing how we got to a competitive browser market got me thinking. (Dangerous I know, but bear with me.)
… I suppose the truly intriguing thing is not that we have a competitive market for Web browsers again, but how it happened. Baker told me recently that Firefox is “an anomaly” because it managed to beat back overwhelming Microsoft market share. Can we do it again?
What was the tipping point when Microsoft’s Internet Explorer team finally had to start paying attention to Mozilla’s Firefox browser? And when did Google decide that it couldn’t subsist on Firefox’s roadmap and instead had to forge its own browser, Chrome?
 My own take on this is it was all Microsoft’s own doing. Think about it. Their browser, Internet Explorer [and more specifically IE6], was locked into the operating system that ran an almost every PC sold. So for Mozilla’s Firefox browser to take more than a 20% market share is pretty staggering. If you use Windows (as certainly a few years ago almost everyone did) you already have a browser on that Windows PC so why go and download another one? It isn’t quite the same for OpenOffice.org or Gimp for example. You are having to make a decision about acquiring an Office Application Suite or an Image Editor; whether you pay for commercial code or use FOSS is your choice. But with the browser, you already have one.
My own take on this is it was all Microsoft’s own doing. Think about it. Their browser, Internet Explorer [and more specifically IE6], was locked into the operating system that ran an almost every PC sold. So for Mozilla’s Firefox browser to take more than a 20% market share is pretty staggering. If you use Windows (as certainly a few years ago almost everyone did) you already have a browser on that Windows PC so why go and download another one? It isn’t quite the same for OpenOffice.org or Gimp for example. You are having to make a decision about acquiring an Office Application Suite or an Image Editor; whether you pay for commercial code or use FOSS is your choice. But with the browser, you already have one.
My conclusion to Matt’s question is that it comes down to just how bad IE6 really was. If it had been a half decent browser with acceptable support for the standards it was supposed to support then I don’t think Firefox, and possibly the entire FOSS ecosystem, would be as strong as it is today.
Presumably Microsoft could have patched and updated IE6 during the course of it’s life but they chose not to, and instead stuck to delivering a half-baked, non-compliant browser full of leaks and security holes and proprietary features that lead many unfortunate souls to build sites that only worked with Microsoft’s browser.
I think that it was the web development community that started this movement. Being professionally involved in helping Graphic Designers make websites work across browsers, I know just how BAD IE6 really is when it comes to supporting standards. If it hadn’t been so terrible, or even got fixed, I don’t think the web developer community would have started using Firefox in the numbers that they did and then espousing it’s virtues with quite the same level of gusto.
Of course, as well as being a decent browser, there were many new and innovative ideas and features in Firefox, a huge extension and plug-in library and cross platform support too. But as “most” users of a browser are simply surfing, then if IE wasn’t such a pile of steaming poo in the first place I don’t think many consumers would have been inclined to change at all.
What do you think?
Joomla! Hacking: Menus, Modules, Articles and Rings
I wanted to share a little Joomla! hacking I did the other day for two reasons:
- Because I think what I managed to do was pretty damn cool (someone else might think otherwise of course),
- Because I think there must be a better, less intrusive, way to do what I wanted. So I am hoping for some comments from hardcore Joomla! guys.
So, the scenario is this: A good customer of ours, ion design it a web design firm, asked me to build them a template, from scratch, for a particular client of theirs. This is something I’ve done before and will probably do again (basically, in this role, I help the artists with a fantastic eye for design make their artwork work in Joomla!). Clive, my customer, does come up with some cracking designs… Follow some of the links from his home page if you’re interested.
After being given the job, I started looking through the 5 page PDF which he submitted with the design. One page had a rather troubling menu layout…
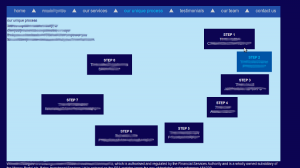
After quite a bit of head scratching, this is actually what I have managed to achieve. The image is taken straight from Firefox 3 running on Ubuntu 8.10. That is Joomla! 1.5.9, the blue boxes arranged in an elipse are actually real Joomla! menu items! At this stage, the template is still being developed and doesn’t have the proper graphics but the basic physical layout and structure is there.
Each dark blue box in-the-round is a regular menu item in Joomla! that is a sub-menu of the menu shown along the top. Using the new split-menu technique in Joomla! 1.5 I am able to use seperate menu modules to display different layers of a single menu heirarchy, so that I can retain the “active” highlighting in the main menu for example.
Making the menu items appear in this ring arrangement isn’t really too hard; I just used absolute positioning of the
. It even mostly works in IE6!
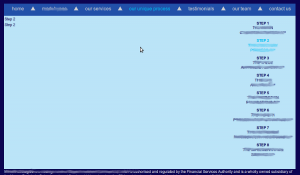
However, there is a much bigger issue… On other pages of the site, the same sub-menu content needs to be displayed but with a different, more traditional, layout; as here:
To achive this I realised there were several problems to overcome:
- The titles in the sub-menu needed to break across several lines so they wrapped consistently,
- the menu module responsible for displaying the menu had to be the same for both layouts or I would lose the active highlighting of the top menu,
- I wanted to have a single menu so it was easy for my customer or their end-user to modify and update the site,
- the ring menu really needed to be text based so it was properly indexable and accessible,
- Joomla! only allows custom CSS class or id tags to be added at the module level and not at the article level.
To fix the first problem, having line breaks (or [br] for example, anywhere in Joomla! Including in menu titles. The plugin then converts these BB codes to XHTML codes on the fly.
In the end, the solution for the menu layout itself was fairly straightforward, but required a minor hack to the Joomla! core (you can’t use the override facility here) and a small eval script on the template’s index.php page.
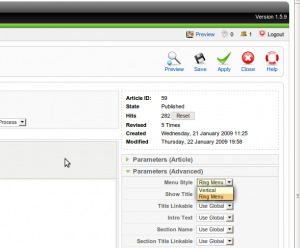
I added a custom radio list parameter (ring_menu) to the article.xml file in administrator/components/com_content/models/article.xml:
On the particular article where I wanted the menu displayed “in-the-round” I set this radio list param to “Ring Menu”. The option is shown in the Article Advanced Parameters accordion (the default setting is “vertical” BTW). You can see how the custom parameter is displayed here. Note the first item in the Parameters (Advanced) menu on this screenshot.
Now we have a parameter to play with, in the template’s index.php file in the area, I can read this value into a php variable ($class).
// This loads a custom article parameter "Ring Menu". The custom parameter is defined in
// administrator/components/com_content/models/article.xml. It defaults to Vertical, the other
// option currently is "Ring Menu".
// We can read this parameter and apply a different style to a module based on the page
$params = &JComponentHelper::getParams( 'com_content' );
$class = $params->get('ring_menu');
Further down the script, where the menu module itself is loaded, the $class variable is echoed into the surrounding div. Thus, when the particular article in question is loaded, the container div for the menu changes from
More on Number 10’s website fiasco
Being “that-kind-of-a-bloke”, I thought I’d dig a bit further into the Number 10 Steals Free WordPress Theme story 😉
Here’s the background:
- No. 10 Are running WordPress1
- The theme (or template) is based on one called NetWorker2
- The attribution and copyright notice that is in the original footer has been removed
- The site claims to be Crown Copyright and makes no reference to the CC-by-sa license used in the original template
I am a bit confused here. Why would a web design shop (or “Full Service New Media Agency” as they call themselves), who were apparently paid the best part of £100k for this job3, use somebody else’s template as the basis for their design?
- You might think it would be because using a pre-made template would save you loads of tricky coding and playing around with CSS trying to get your site to look the same in IE6, IE7, Firefox, Safari and Opera [A task I am quite familiar with myself].
- You might also think that using a pre-made template would allow you to make minor modifications, add some different images and give you something that looks really different.
- Of course it might be simply that you don’t have time to create a new theme from scratch and using an “off-the-shelf” template will mean you can get the site up and running much faster.
- Or another possibility could be that you like ripping off your customers for as much as possible and using a free (or even a bought) template will mean your costs are minimal.
All, some, or none of the above could be reasons to use an existing template as a basis for your new design.
So how much new coding would be needed making the changes to an existing template to suit your new design? 10%, 20%, maybe even 50% and it would still be worth while…
Get this: the revised stylesheet from Anthony Baggett’s template is more than 6 times the original’s length and size! And that isn’t all made up of whitespace either…
The original stylesheet4 is 612 lines in length and is 9234 bytes in size (9KB).
The modified stylesheet5 is 3826 lines long and weighs in at a frankly astonishing 63724 bytes (63KB)!
You can obviously download the two stylesheets from their websites directly (I recommend using a plugin for Firefox called Web Developer) or to make things easier, I have made them available at the bottom of this page.
Looking through the new file, the amount of duplication and repetition of styling of the same, or very similar elements, is quite odd. It certainly isn’t the way I would construct a theme. Why duplicate the same styling over, and over, and over again when you could craft the logic so that each of these elements have a commonality that could then be controlled with a much smaller stylesheet?
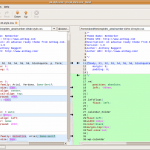
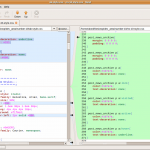
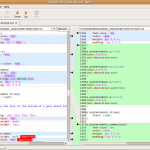
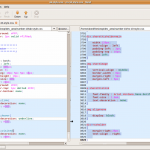
Here are a few screenshots showing some of the differences between the two files. In the brilliant Open Source comparison application Meld I’m using here, the original stylesheet is shown in the left pane and the modified one is on the right. The first image shows the very top of both files with Anthony’s header still in tact. The second and third are just a couple of fairly random points where the new file contains a great deal of repetition as I am walking down through the files. The final image shows the bottom of both files (note the line numbers!).




One thing that is clear from using a tool like Meld is that these two files are definitely related. The way the application displays the differences, it is clear where the files are the same and where they differ. The larger file is certainly a derivative work of Anthony’s original.
Another aspect I found rather funny in this investigation was the method of version control for this huge stylesheet. Both stylesheets have the same version number and there doesn’t appear to have been any tool used to update the header as would be usual. How on earth does a business that develops a ~4000 line stylesheet manage to do that without using some sort of versioning system?
I have helped businesses use and modify pre-made templates for Joomla!, and to be honest if you are making changes of any significance to these templates, it is almost always easier and quicker and cheaper to start from scratch. For small mods and changes pre-bought templates can be really good value (I mean $50 is fairly average), but getting your head around someone else’s code is never easy and takes considerable time. For major alterations it just doesn’t make financial sense.
Now, making additions and changes just to the stylesheet of more than 6 times the original is not good business sense in my opinion. How much more work have they done to the PHP code that we can’t see? We know they have modified at least index.php (by removing the WordPress statistic generator meta tag) and footer.php (by removing Anthony’s copyright notice). But if they have made SO MANY changes and additions to the stylesheet, there surely must be a good deal of altered php code, or additions, in the core php files too? Surely, it would have been easier to make a new template from scratch in this instance?
This leads on to the other question that might be worth digging into a bit more; GPL violations:
“If” the developers have modified the WordPress engine, as is being suggested as a possibility here, and then sold it to the Government, in my humble understanding that means they have distributed their modifications. That means those modifications must also be licensed under the GPL. I had a quick look on New Media Maze’s web site and couldn’t find an area for software downloads or mention of the GPL. That doesn’t say anything to be honest and there might be nothing to this, but it would be interesting to find out a bit more… Is there a real WordPress guru who can look at the “footprint” of the XHTML the site generates and tell if it is different? Or are there any other ways to tell if it has been modified?
Anyway, what a wheez this all is for us bloggers: It just isn’t Gordon’s year is it…
1. www.number10.gov.uk/
2. NetWorker Theme
3. £100k for WordPress site
4. Anthony’s original stylesheet
5. No. 10’s heavily modified stylesheet