Inkscape 0.46 Released.
Inkscape is one of my all-time top favourite desktop applications. It’s a SVG (Scalable Vector Graphics) graphics editor that let’s you create images in the open standard SVG format and allows you to export them as PDFs, PNG bitmaps, and many other file types are also handled both for saving and importing too.
Not only is it really easy to use – even I can use it – but it has a really extensive feature set that delivers the functionality most professional graphic artists need too. And how much is Adobe Illustrator?
This release includes a huge amount of new features and changes as well as performance improvements and fixes. Here’s the release notes.
Inkscape 0.46 will be included in the next release of Ubuntu (Hardy Heron) due out next month, but if you are on Gutsy (7.10) just add these two lines to your software sources list:
deb http://ppa.launchpad.net/inkscape.testers/ubuntu gutsy main
deb-src http://ppa.launchpad.net/inkscape.testers/ubuntu gutsy main
And use synaptic to install it. For other operating systems, visit the download page and follow the instructions.
This is a brilliant application, deserves much more “airtime” than it gets currently and – as I’ve said before – is a great way to use your time more creatively.
Oh yes. Please don’t be put off by the revision number. This is a great tool and very reliable in my experience.
Draw Freely.
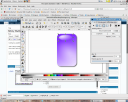
Shiny Buttons in Inkscape
I have been using Inkscape more and more recently and to be honest – it’s brilliant! I have never had it crash or lose my work and whatever I wanted to do (from an amateur’s perspective at least) I could do. I keep thinking – if it is this good now – what will this app be like a year from now?
Anyway – I know there are loads of Inkscape tutorials out there, but I thought I’d do a simple one of my own…
I wanted to make some nice “buttons” for our new Open Source training and consulting venture The Open Learning Centre.
A graphic example of time wasting
If you haven’t yet tried Inkscape, you are really missing a treat! The title I used about time wasting is because I am NOT a graphic designer but, playing around with Inkscape is a great way to pretend that you are 🙂
 Here’s a red ball I just drew…
Here’s a red ball I just drew…
It took me about 2 minutes…
I know it isn’t perfect, but like I said, I’m not a graphic designer.
But Inkscape is REALLY easy to use. It is an Open Source vector graphics editor which basically means that you can re-size your drawings without losing any detail [Here’s a good description of vector graphics from the Wikipedia]. Some other big vector editors on the market are from Adobe (Illustrator) and CorelDraw; both cost a lot of money. Inkscape is FREE.
The standard SVG file format is quite interesting in itself – it is basically XML so you can edit it with any text editor and include things like hyperlinks within particular areas of the drawing. The file describes how to build the image, it doesn’t actually contain any bitmaps – just instructions.
Here is the SVG Red Ball #2 file which I just renamed to have a .txt extension. If you save this to your own computer and then rename it with .svg, my guess is you should be able to open it with Inkscape and see or even edit the image once again.
Did I mention, Inkscape is free! It’s an open source application that is available for Linux, Windows and Macs (In fact it is one of the most popular open source downloads for Mac OS/X).
The bit that has really amazed me with Inkscape is that it’s currently at revision 0.45.1. Yes, still a long way from being what the developers feel is a “finished” product, but it doesn’t crash, everything I have tried on it works, and the performance is terrific.
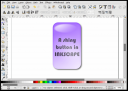
 Now I have added some text to the ball (took about a minute). You can get the text to follow a path (in this case the edge of the red circle) using just one command. Then you can bend and move the text around at will. And get this – the text is still a text object so you can edit it letter by letter, change font size, style etc etc. All after you’ve wound it round your object.
Now I have added some text to the ball (took about a minute). You can get the text to follow a path (in this case the edge of the red circle) using just one command. Then you can bend and move the text around at will. And get this – the text is still a text object so you can edit it letter by letter, change font size, style etc etc. All after you’ve wound it round your object.
If you aren’t a graphic artist, have time to spare (or waste) and don’t “do” games; try Inkscape – I love it!
I would guess that “proper” graphic artists will love this as a tool and really get the most out of it. Just take a look at some of the things that have been contributed by skilled users.