I have been using Inkscape more and more recently and to be honest – it’s brilliant! I have never had it crash or lose my work and whatever I wanted to do (from an amateur’s perspective at least) I could do. I keep thinking – if it is this good now – what will this app be like a year from now?
Anyway – I know there are loads of Inkscape tutorials out there, but I thought I’d do a simple one of my own…
I wanted to make some nice “buttons” for our new Open Source training and consulting venture The Open Learning Centre.
 |
Here is one I prepared earlier 😉 |
 |
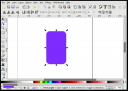
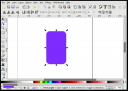
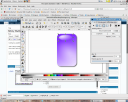
To make a button like this, start with your circle (or elipse, or rounded rectangle) and make it the right colour. For this example I’ll use a rather lurid purple colour in the shape of a lozenge. |
 |
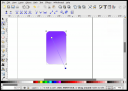
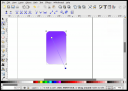
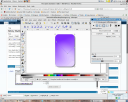
Now duplicate the lozenge (ctl-d) and fill it with white. Then select the “fill and stroke” dialogue (ctl-shift-f) and give the white lozenge a gradient fill. Play with the gradient position until you are happy with it. |
 |
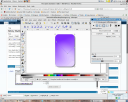
Add a drop shadow by duplicating the lozenge, filling it with a dark grey, blurring a bit (say 2 or 3%) and then shifting it down and right and finally moving it to the bottom of the stack. |
 |
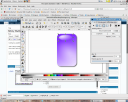
I’ve now added another white lozenge to the top and given it a radial gradient fill and reduced the opacity to about 50%. This just gives the button some “depth”. This will also act as a filter for the text to make it look like the lettering (or graphic if you wish) is under some sort of clear plastic or glass cover. |
 |
To give it that “shiny” look, add a small elipse or rounded rectangle with a gradient fill and play around to get the look you want. I actually changed this bit after I took these screenshots. See the final image for the difference. |
 |
Finally, add some text (or a graphic), reduce it’s opacity and then move it down the stack so it is below the graduated fill we added 2 steps earlier. |
 |
And here is our finished button in all it’s PNG glory! (Almost certainly not the best or most attractive, but it’s mine) And in true open source fashion you can copy it, modify it and share it as you like. No restrictions. |
Tags: Inkscape, SVG
This entry was posted
on Friday, July 6th, 2007 at 16:38 by Alan Lord and is filed under Runes and tales.
You can follow any responses to this entry through the RSS 2.0 feed.
You can leave a response, or trackback from your own site.